除了瀏覽器業者、遊戲業者大力支援WebAssembly外,許多需要加速效能表現的大型網頁應用或線上工具,也都能得利於WebAssembly的超快執行速度。目前WebAssembly已經開始應用在哪些場景呢?從這8個WebAssembly應用可以一探究竟,其中,有些專案更在GitHub上釋出了原始程式碼,可供開發者參考,來打造出自己的WebAssembly應用。

TeaVM(https://goo.gl/dMGLVU)是一款編譯器,讓開發者可以將Java Bytecode編譯成JavaScript或WebAssembly格式,除了可以讓Java開發者進行前端開發工作外,也能整合舊有的後端Java開發基礎架構。在功能面上,TeaVM能與Google Web Tooklit(GWT)提供相仿的功能,將Java程式碼轉換成JavaScript。而相比GWT,使用TeaVM的開發者,可以不須提供已經編譯完成的類別文件。此外,TeaVM也能支援Kotlin、Scala等程式語言。

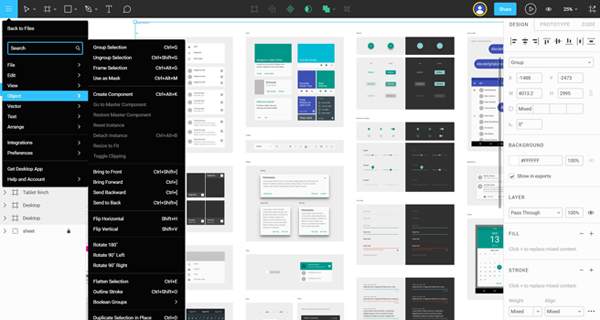
UI新創公司Figma(https://goo.gl/K9Qb4O)是一個線上UI設計工具服務,以瀏覽器為基礎環境,來提供線上即時、多人協作的UI設計環境,而且不只有線上版本,還可以能橫跨Windows、Mac及Linux平臺。由於UI設計工作必須經常處理大容量的設計物件,讀取速度對Figma變得至關重要。過去Figma已經導入Asm.js加快檔案讀取速度,現在改用WebAssembly技術後,這套多功能UI設計工具的執行速度又再快上3倍。

在2017年10月底時,Google也讓Google Earth(https://goo.gl/A5I2ms)搬上Firefox運作,其中關鍵就是WebAssembly。在WebAssembly尚未問世時,讓程式碼能在瀏覽器原生執行的技術除了Asm.js外,還有Google自家的Native Client。而Google選擇後者之下,也讓Google Earth只能在Chrome環境執行。但隨主流瀏覽器相繼支援WebAssembly下,Google Earth團隊也承諾,開始要逐步從Native Client移轉至WebAssembly。

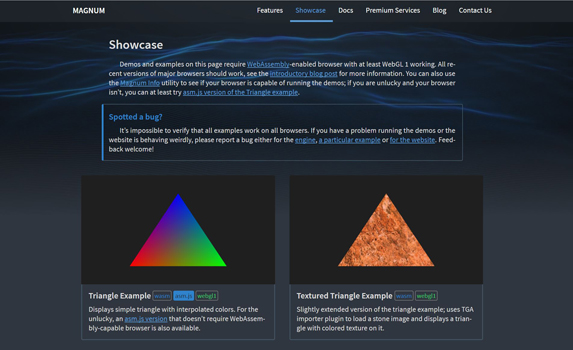
Magnum(https://goo.gl/EbK8cb)是一款輕量級的商用遊戲、資料視覺化OpenGL圖形處理引擎,可以支援C++11及C++14,桌面環境一共支援Linux、Windows及Mac,行動環境也支援了iOS、Android,並且整合嵌入式Linux,而在網頁環境則必須透過編譯器Emscripten將程式碼編譯成Asm.js、WebAssembly格式。該工具所支援的圖片API,包含了OpenGL、OpenGL ES及WebGL。

由中國公司白鷺科技所開發的知名Egret Engine遊戲引擎(https://goo.gl/XXGNfZ),在2017年5月時,宣布開始支援WebAssembly。而利用WebAssembly,Egret Engine可以將HTML5程式碼,編譯為機器碼執行,讓遊戲執行效能提升300%。若使用者瀏覽器不支援WebAssembly,該引擎也會自動轉換成Java版本。中國熱門手機遊戲,如:莽荒紀同名手遊、三生三世十里桃花同名手遊、貓來了、夢道、坦克風雲等都採用Egret Engine,約有20萬HTML 5網頁開發人員採用。

透過WebAssembly或Asm.js將Mono Runtime編譯處理後,開源UI框架Blazor(https://goo.gl/2ED16j)可以讓.NET程式碼在瀏覽器環境中運作,而習慣ASP.NET Razor語法的開發者,仍可以繼續沿用習慣的開發模式。而Razor會自動偵測開發者的瀏覽器是否支援WebAssembly,如果不支援,該工具也會自動轉換成Asm.js。不過目前該工具仍然屬於實驗階段,尚未支援正式環境的建置、除錯功能。

Web-DSP(https://goo.gl/60jkAU)是一款在瀏覽器上執行的多媒體影音處理函式庫,其目標是打造各類基本元件,讓開發者可以在瀏覽器上處理影音等多媒體檔案。而該工具的函式庫是以C++撰寫,並且編譯成WebAssembly執行,藉此讓JavaScript開發者也能使用。而該工具開發者也秀出了使用WebAssembly的影像編輯器,在影像播放的同時,使用者也可以即時選擇套用各項效果,像是負片、灰階、雜訊、銳化等處理。

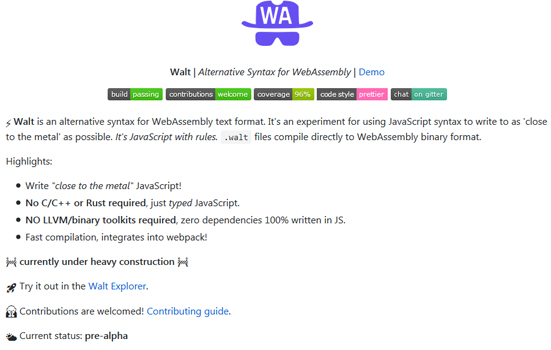
目前,在多數網頁開發者尚未熟悉使用Asm.js、WebAssembly技術的情況下,現在也有一款工具Walt(https://goo.gl/NzMcrb),目的是讓網頁開發者可以不用接觸C、C++或是Rust語言,繼續使用JavaScript語法,來打造出接近機器碼的網頁應用。此外Walt也不需要依靠LLVM編譯器或者其他二進位轉換工具,可以直接將程式碼編譯成WebAssembly格式。
from iThome 新聞 http://ift.tt/2DQtxbr
沒有留言:
張貼留言