由 蘋果仁 · 十一月 2, 2017
相信大家在找路時,應該都大量仰賴 Google Maps(Google 地圖)的導航模式吧!但目前 Google 地圖僅提供開車、大眾運輸、走路、叫車服務四種模式,對於台灣的機車族來說,還是有點美中不足。到底該如何用 Google Maps 規劃機車導航呢?

用 Google 地圖規劃機車導航路線
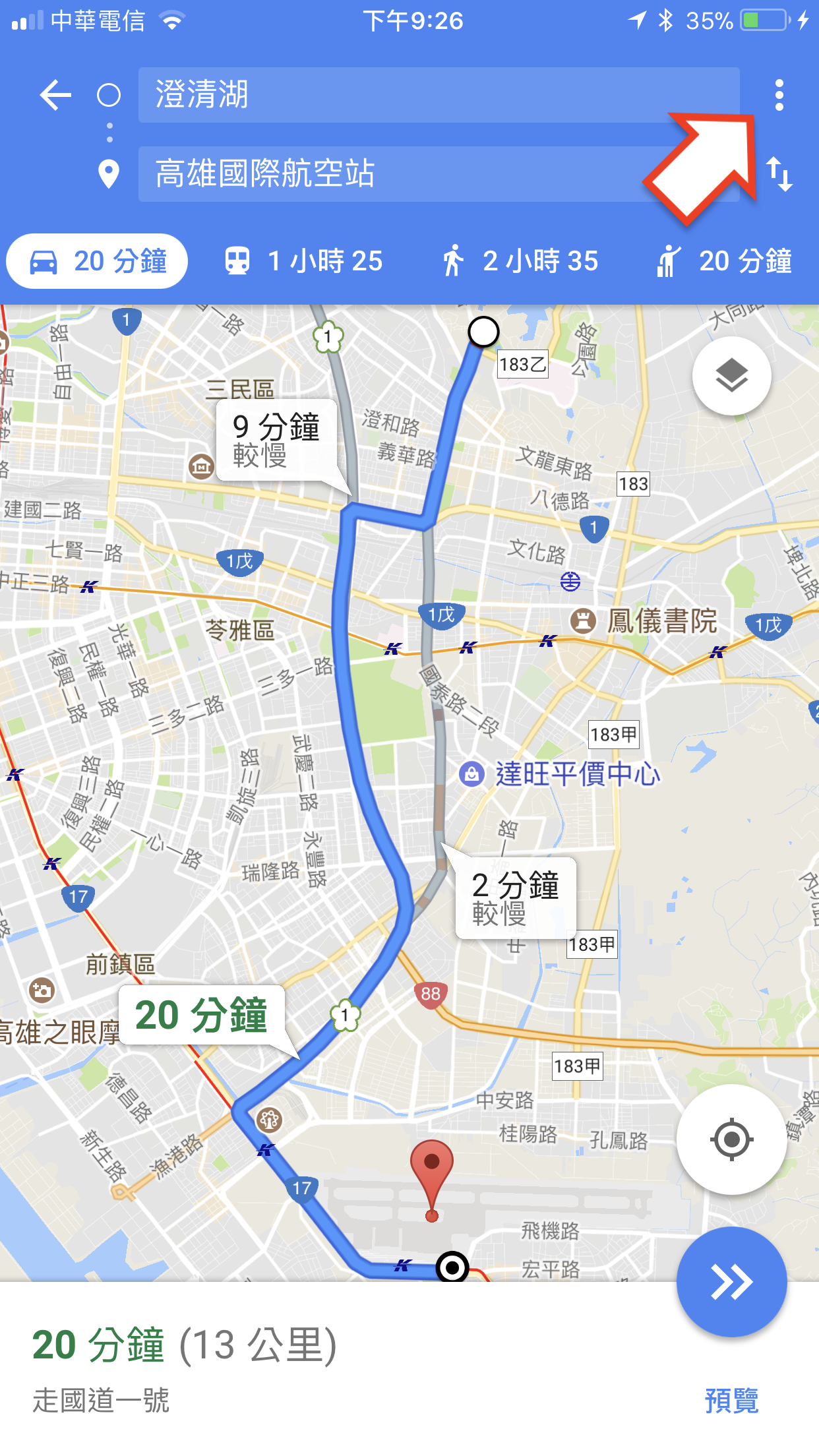
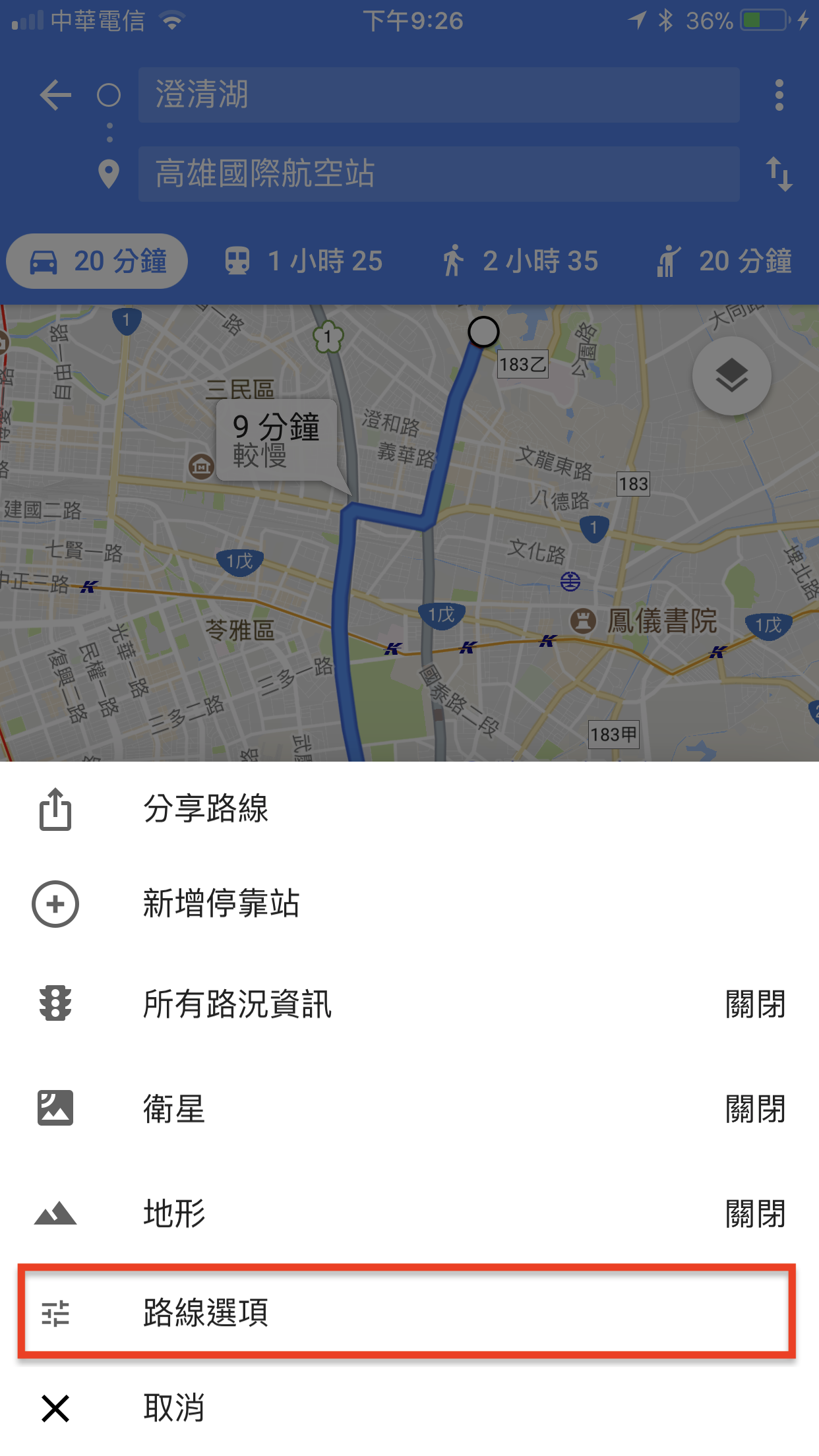
首先,打開 Google Maps 並規劃行車路線後,確定在「開車」模式中,點一下右上角的「三個點點」叫出導航選單。

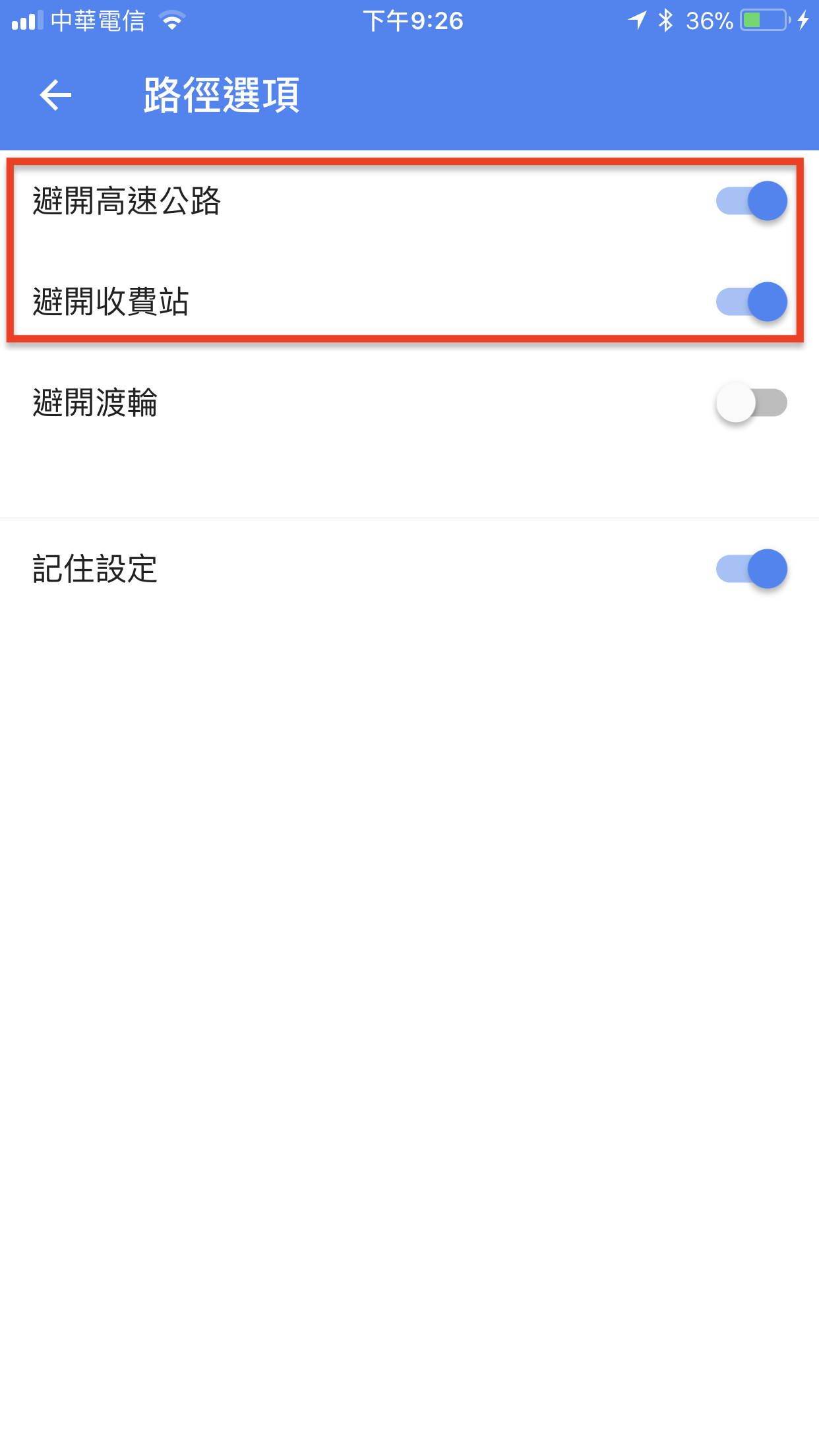
點「路線選項」,並開啟「避開高速公路」、「避開收費站」,這樣一來就是不會行經高速公路的汽車路線圖。


既然不會行經高速公路,那有很大機會就是走平面道路囉!這不就是你的機車路線了嗎?這時的 Google 地圖推薦導航路線,就可以做為騎車時的路徑參考。

但除此之外,還是要注意一下路上有沒有行經「快速道路」,如果有的話,記得選取其他導航路線避開。或者可以在右上角的點點選單中,多加一個「新增停靠站」,並設定一個快速道路以外的中繼點。
這樣一來,Google 地圖就會「避開高速公路」、「避開收費站」、「行經中繼站(也就是避開快速道路了)」,這樣的路線規劃,就可以拿來當作機車導航使用囉!
Google Maps 電腦版的機車路線圖
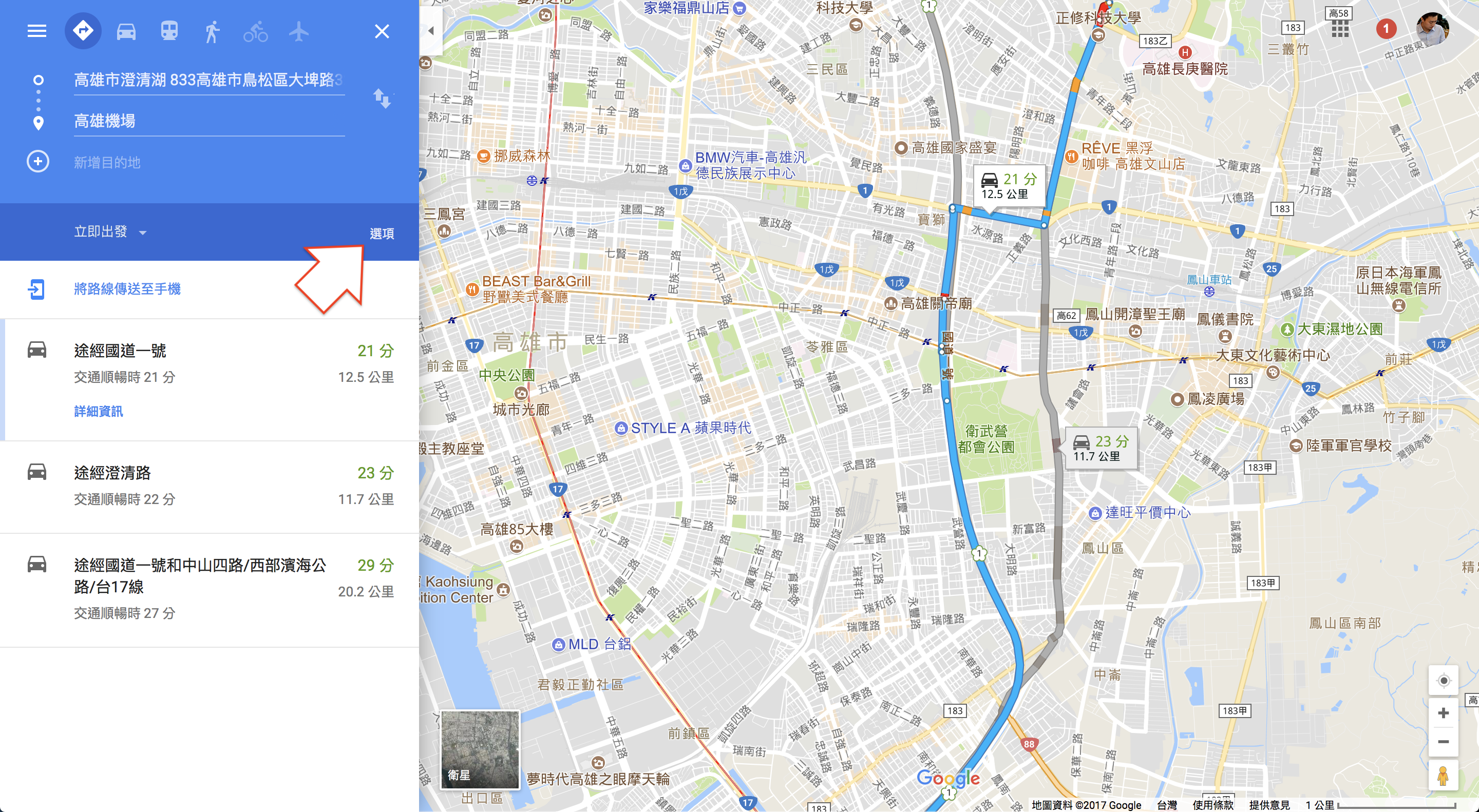
網頁版也一樣,規劃好路線後,點「選項」:

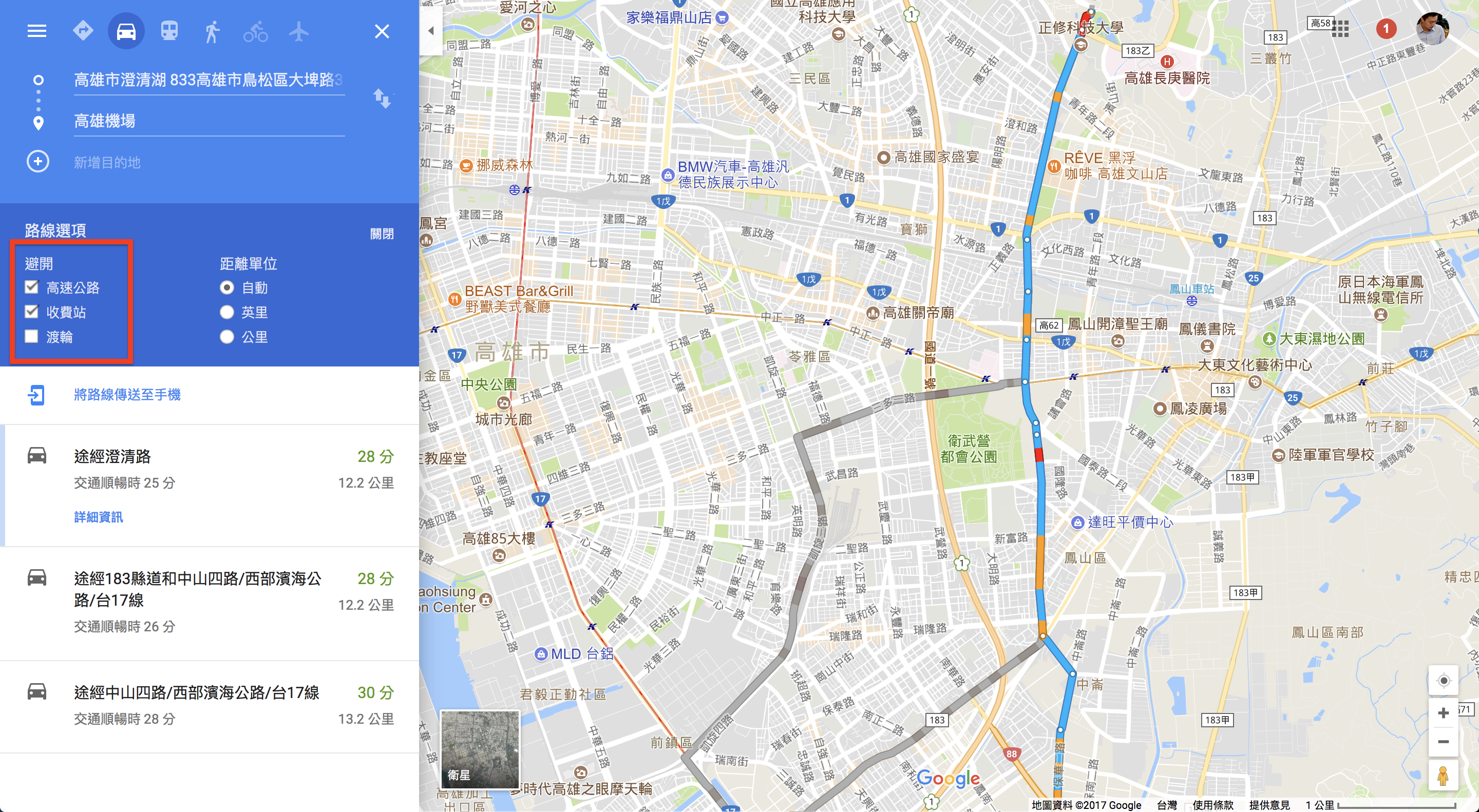
並勾選「避開高速公路」、「避開收費站」即可。

這時可能有人發現,上面 Google Maps 有一個騎腳踏車的圖示,那是不是也可以作為參考?當參考用當然沒問題,但腳踏車路線就要注意是否會經過「自行車道」,如果有的話一樣要避開,免得騎上自行車道被開罰單了。
Apple Maps 地圖的機車路線
Apple Maps 也是一樣的邏輯。但很可惜的是,Apple 地圖並沒有提供避開高速公路等選項。所以對機車族來說,就只能選擇「步行」路線作為參考。點底下的「步行」即可。


這個地圖雖然可以當作騎車導航的參考,但「步行路線」就要注意是否會經過人行專用道,有的話也一樣記得要避開。

以上就是 Google Maps 以及 Apple Maps 規劃摩托車導航路線圖的使用方式。雖然大致上使用沒有問題,無非就是避開高速公路後注意一下有沒有經過自行車道、人行專用道、快速道路等等。但還是希望 Google 和 Apple 能看在台灣機車族比例這麼高的份上,推出機車專屬的導航模式啊!
', enableHover: false, enableTracking: true, buttons: { twitter: {via: ''}}, click: function(api, options){ api.simulateClick(); api.openPopup('twitter'); } }); $('#facebook').sharrre({ share: { facebook: true }, template: '
{total}', enableHover: false, enableTracking: true, buttons:{layout: 'box_count'}, click: function(api, options){ api.simulateClick(); api.openPopup('facebook'); } }); $('#googleplus').sharrre({ share: { googlePlus: true }, template: '
{total}', enableHover: false, enableTracking: true, buttons:{size: 'tall'}, urlCurl: 'http://ift.tt/2fYUMTU', click: function(api, options){ api.simulateClick(); api.openPopup('googlePlus'); } }); // Scrollable sharrre bar, contributed by Erik Frye. Awesome! var $_shareContainer = $(".sharrre-container"), $_header = $('#header'), $_postEntry = $('.entry'), $window = $(window), startSharePosition = $_shareContainer.offset(),//object contentBottom = $_postEntry.offset().top + $_postEntry.outerHeight(), topOfTemplate = $_header.offset().top, topSpacing = _setTopSpacing(); //triggered on scroll shareScroll = function(){ var scrollTop = $window.scrollTop() + topOfTemplate, stopLocation = contentBottom - ($_shareContainer.outerHeight() + topSpacing); $_shareContainer.css({position : 'fixed'}); if( scrollTop > stopLocation ){ $_shareContainer.css( { position:'relative' } ); $_shareContainer.offset( { top: contentBottom - $_shareContainer.outerHeight(), left: startSharePosition.left, } ); } else if (scrollTop >= $_postEntry.offset().top - topSpacing){ $_shareContainer.css( { position:'fixed',top: '100px' } ); $_shareContainer.offset( { //top: scrollTop + topSpacing, left: startSharePosition.left, } ); } else if (scrollTop 1024 ) { topSpacing = distanceFromTop + $('.nav-wrap').outerHeight(); } else { topSpacing = distanceFromTop; } return topSpacing; } //setup event listeners $window.scroll( _.throttle( function() { if ( $window.width() > 719 ) { shareScroll(); } else { $_shareContainer.css({ top:'', left:'', position:'' }) } }, 50 ) ); $window.resize( _.debounce( function() { if ( $window.width() > 719 ) { shareMove(); } else { $_shareContainer.css({ top:'', left:'', position:'' }) } }, 50 ) ); });
from 蘋果仁 – 你的科技媒體 http://ift.tt/2gXO5Sj
沒有留言:
張貼留言