由 蘋果仁 · 十一月 2, 2017
雖然已經 2018 年,但有部分網站還是限定只有 Internet Explorer(IE)才可以使用。對 Windows 用戶來說還好,只要多一個打開瀏覽器的步驟就行了,但對於 Mac 使用者來說,總不會還要刻意安裝 Bootcamp 或虛擬機才可以用吧!

其實,在 Safari 上就有一個「模擬 IE」的功能,只要打開,等同宣告你的 Safari 就如同 IE 一樣,可以順利瀏覽網站!
如何用 Safari 上 IE Only 網站?
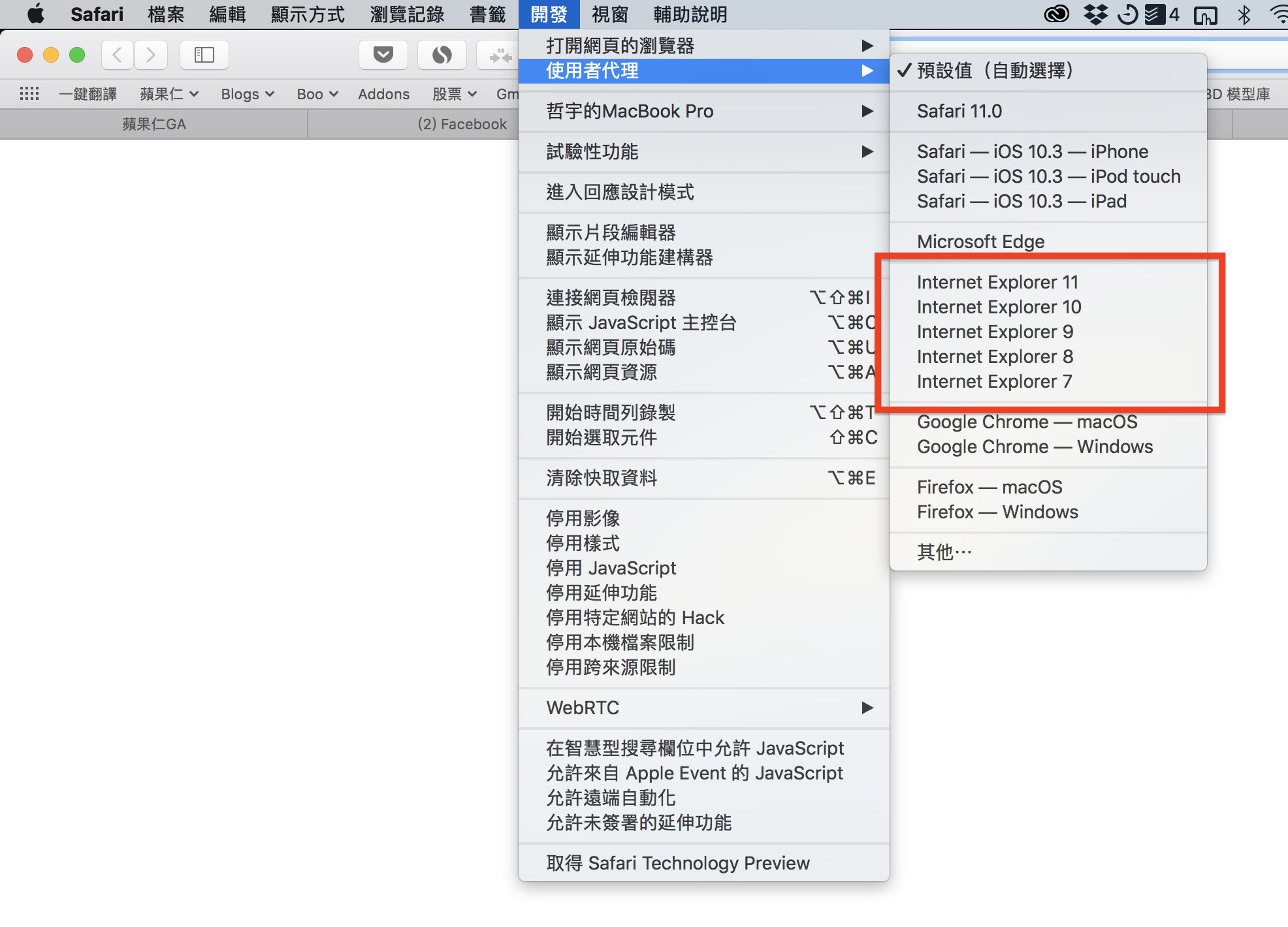
到 Safari 頂端的「開發」選單中,點「使用者代理」>「Internet Explorer」即可,有超多版本可以選!(若 Safari 頂端沒有「開發」選單的話,請見本文末)

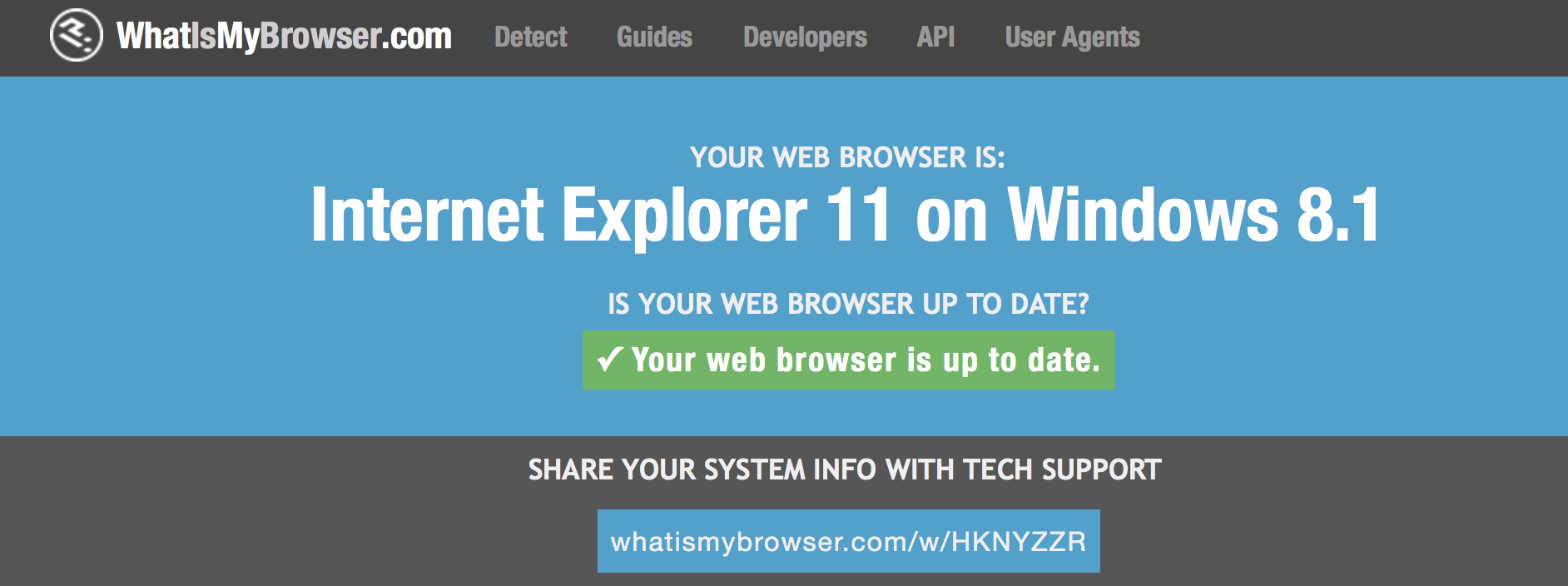
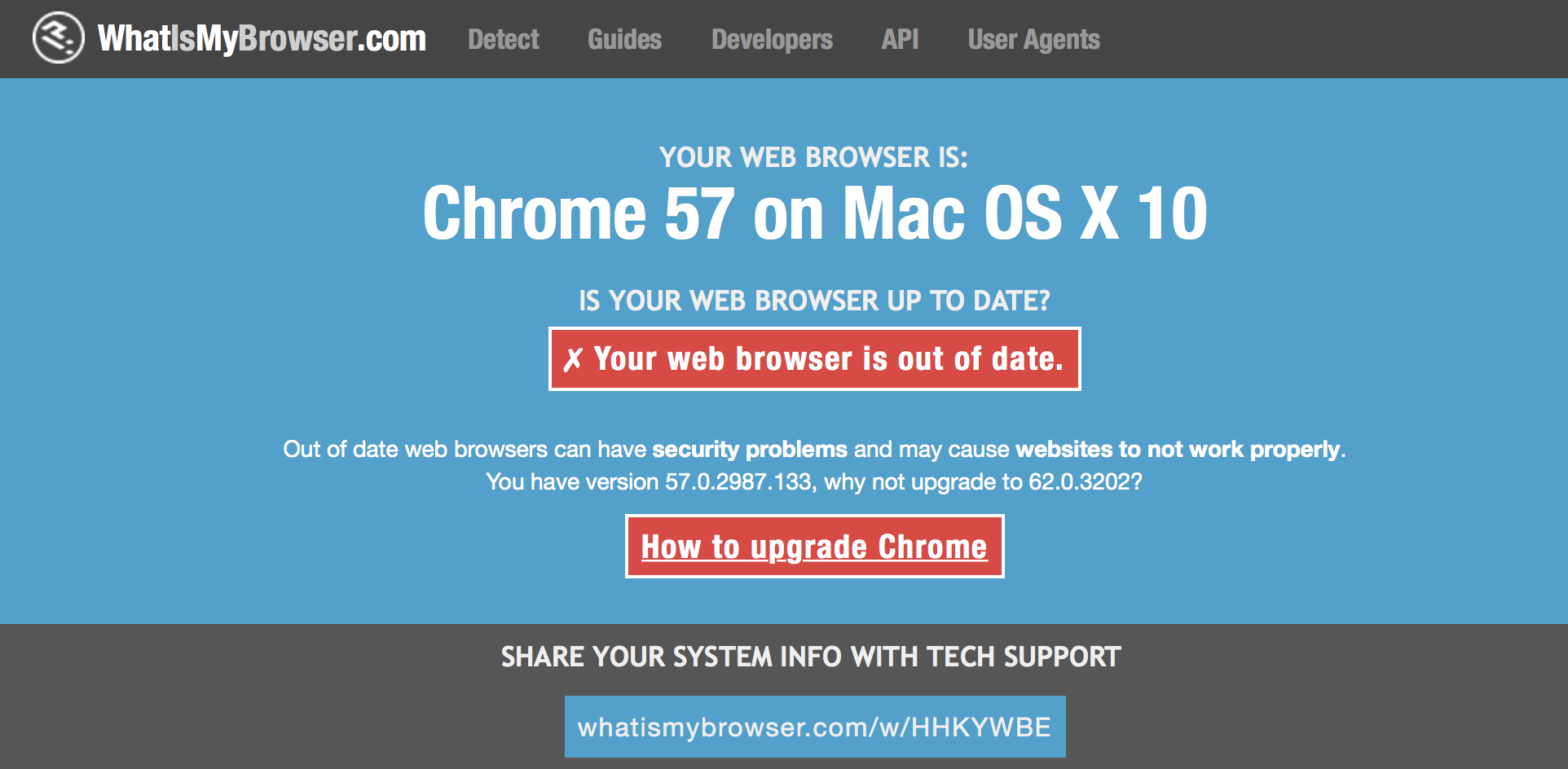
設定完成後,可以到 What is my browser 網站,看看現在網頁會如何判定你使用的瀏覽器。可以看到,設定完成後,網站就以為我用的是 IE 了!

除了用 Safari 模擬 IE 外,也可以模擬 Chrome、Firefox、Edge…等等,只要有在 Safari 的開發 > 使用者代理選單中的瀏覽器都可以模擬。

我的 Safari 沒有開發選單
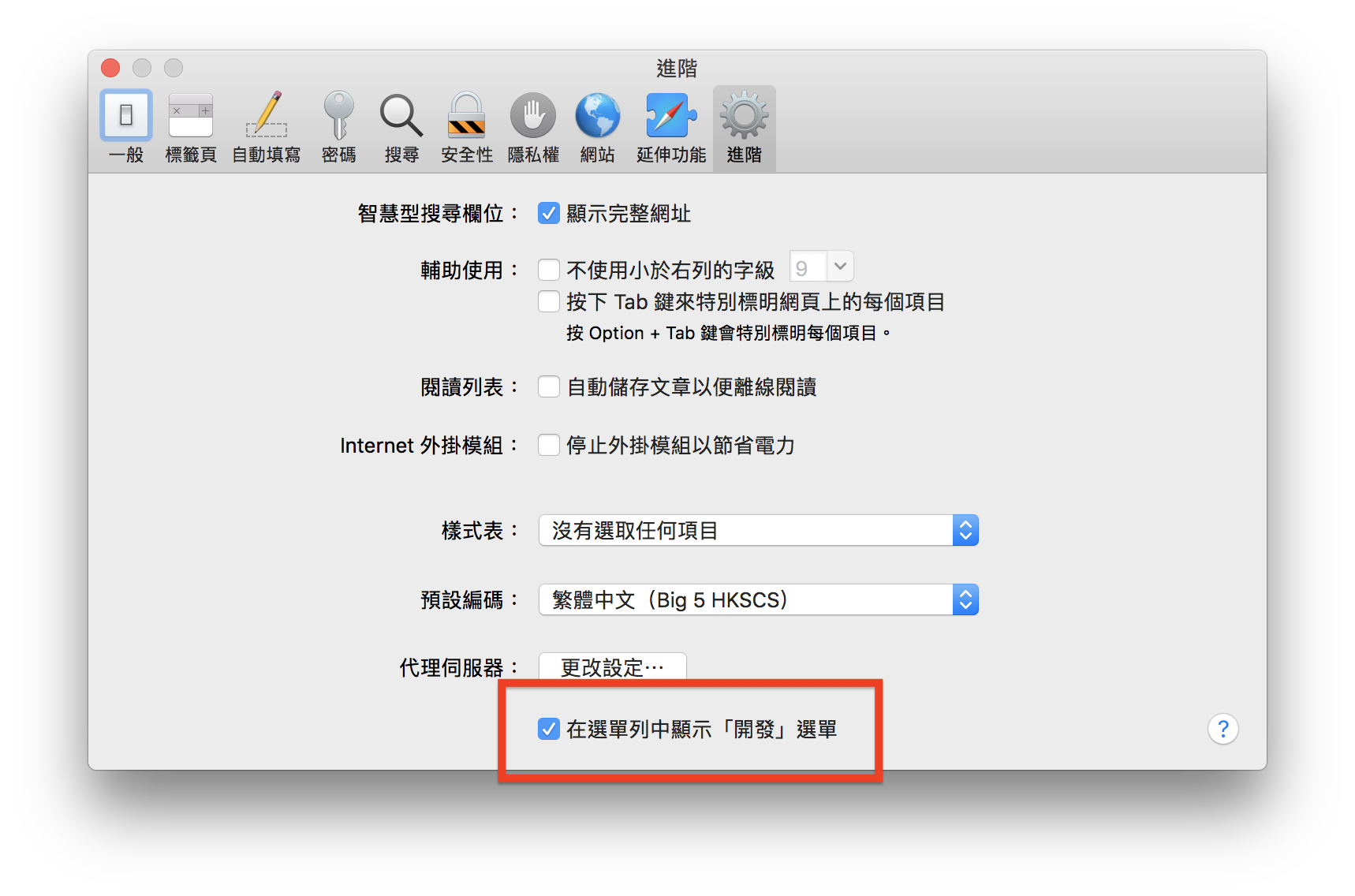
如果 Safari 頂端沒有「開發」這個選項的話,請點「command ⌘ + , 」進入偏好設定,到「進階」分頁中,把最底下的「在選單列中顯示『開發』選單」勾選起來即可。

以後 Mac 用戶再也不用擔心要上 IE Only 的網站了!
至於 Windows 限定的程式就真的沒辦法了,各位可以使用 Parallels Desktop 虛擬機軟體模擬出一個 Windows,或是安裝 Bootcamp 用全效能去跑 Windows 作業系統,教學請見延伸閱讀。
延伸閱讀》
', enableHover: false, enableTracking: true, buttons: { twitter: {via: ''}}, click: function(api, options){ api.simulateClick(); api.openPopup('twitter'); } }); $('#facebook').sharrre({ share: { facebook: true }, template: '
{total}', enableHover: false, enableTracking: true, buttons:{layout: 'box_count'}, click: function(api, options){ api.simulateClick(); api.openPopup('facebook'); } }); $('#googleplus').sharrre({ share: { googlePlus: true }, template: '
{total}', enableHover: false, enableTracking: true, buttons:{size: 'tall'}, urlCurl: 'http://ift.tt/2fYUMTU', click: function(api, options){ api.simulateClick(); api.openPopup('googlePlus'); } }); // Scrollable sharrre bar, contributed by Erik Frye. Awesome! var $_shareContainer = $(".sharrre-container"), $_header = $('#header'), $_postEntry = $('.entry'), $window = $(window), startSharePosition = $_shareContainer.offset(),//object contentBottom = $_postEntry.offset().top + $_postEntry.outerHeight(), topOfTemplate = $_header.offset().top, topSpacing = _setTopSpacing(); //triggered on scroll shareScroll = function(){ var scrollTop = $window.scrollTop() + topOfTemplate, stopLocation = contentBottom - ($_shareContainer.outerHeight() + topSpacing); $_shareContainer.css({position : 'fixed'}); if( scrollTop > stopLocation ){ $_shareContainer.css( { position:'relative' } ); $_shareContainer.offset( { top: contentBottom - $_shareContainer.outerHeight(), left: startSharePosition.left, } ); } else if (scrollTop >= $_postEntry.offset().top - topSpacing){ $_shareContainer.css( { position:'fixed',top: '100px' } ); $_shareContainer.offset( { //top: scrollTop + topSpacing, left: startSharePosition.left, } ); } else if (scrollTop 1024 ) { topSpacing = distanceFromTop + $('.nav-wrap').outerHeight(); } else { topSpacing = distanceFromTop; } return topSpacing; } //setup event listeners $window.scroll( _.throttle( function() { if ( $window.width() > 719 ) { shareScroll(); } else { $_shareContainer.css({ top:'', left:'', position:'' }) } }, 50 ) ); $window.resize( _.debounce( function() { if ( $window.width() > 719 ) { shareMove(); } else { $_shareContainer.css({ top:'', left:'', position:'' }) } }, 50 ) ); });
from 蘋果仁 – 你的科技媒體 http://ift.tt/2z87RVO
沒有留言:
張貼留言